vue env文件配置 .env配置文件
在Vue项目开发中,我们经常需要配置环境变量以便在不同环境中灵活切换,而.env配置文件就是一个非常重要的文件,它可以帮助我们定义不同环境下的变量和值,从而方便我们在开发、测试和生产环境中进行配置。通过.env文件配置,我们可以轻松地管理不同环境下的API地址、端口号等信息,使得我们的项目更加灵活和易于维护。
目录Vue之.env环境配置文件前言一、.env是什么?二、说明及用法1. 文件说明2. 文件读取2.1 npm run serve2.2 npm run build3. 查看环境变量4. 使用环境变量总结Vue之.env环境配置文件.env文件是运行项目时的环境配置文件。但是在实际开发过程中,有本地环境、测试环境、预生产、生产环境等等,不同环境对应的配置会不一样。因此,需要通过不同的.env文件实现差异化配置。*
前言在vue项目实际开发过程中,有本地环境、测试环境、预生产、生产环境等等,不同环境对应的配置会不一样。本文详细介绍了不同的.env文件实现差异化配置
一、.env是什么?.env文件是vue运行项目时的环境配置文件。
二、说明及用法 1. 文件说明
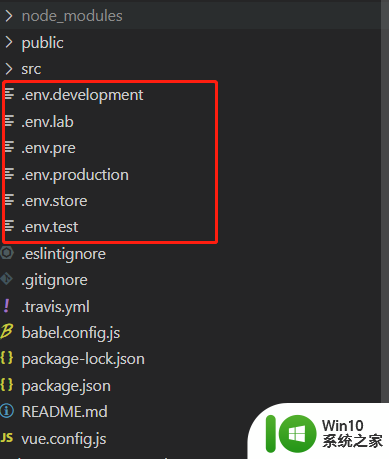
.env: 全局默认配置文件,所有环境(开发、测试、生成等)均会加载并合并该文件。.env.development: 开发环境的配置文件 lab pre 等 对应相对的环境 以此类推 其他几个分别对应不同的环境请求配置。
注
以上三个文件的命名为固定格式,不能改变,否则读取不到文件。.env文件在实际开发中可以省略,如果所有配置都写在对应的文件中。 2. 文件读取Vue会根据启动命令自动加载对应的环境配置文件。
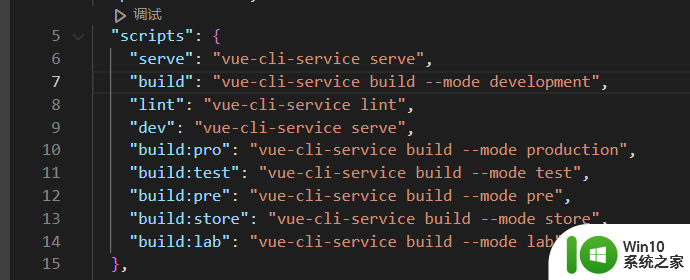
在package.json内配置好相关的映射匹配。

development模式用于:vue-cli-service serve模式将NODE_ENV的值设置为模式名称
# 开发环境配置里写ENV = 'development'
通过.env文件增加后缀名来设置某个模式下的环境变量 对应的文件:.env.development
2.2 npm run buildproduction模式用于:vue-cli-service build模式将NODE_ENV的值设置为模式名称
# 生产环境配置里写ENV = 'production'
通过.env文件增加后缀名来设置某个模式下的环境变量 对应的文件:.env.production2.2.1 npm run 自定义模式
// .env.lab"build:lab": "vue-cli-service build --mode lab", // .env.test"build:test": "vue-cli-service build --mode test",3. 查看环境变量
直接log即可
console.log(process.env)4. 使用环境变量
const service = axios.create({ // axios中请求配置有baseURL选项,表示请求URL公共部分 baseURL: process.env.VUE_APP_BASE_API + '/admin-api/', // 此处的 /admin-api/ 地址,原因是后端的基础路径为 /admin-api/ 可自定义})
NODE_ENV = 'production'VUE_APP_MODE = 'production'
配置直接在配置文件内声音即可, 注意 # 是注释 频繁切换环境可以用
总结实现不同环境的动态配置。
到此这篇关于vue多环境配置之 .env配置文件的文章就介绍到这了,更多相关vue .env配置文件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上就是vue env文件配置的全部内容,如果遇到这种情况,你可以根据以上步骤解决,非常简单快速。