word把字放在正中间 word页面文字如何居中设置
更新时间:2024-02-01 12:47:59作者:yang
在现今数字化时代,网页成为了我们获取信息、进行交流的重要渠道,而其中一个关键的设计要素就是文字的居中设置。在网页设计中,如何将文字放置在页面的正中间,成为了设计师们亟需解决的问题。通过合理的布局与技巧,设计师们可以运用CSS样式表中的属性来实现文字居中。这样一来文字不仅可以在页面上居中显示,还能更好地吸引读者的注意力,提升用户体验。接下来我们将探讨一些关于文字居中设置的技巧和方法,助您在网页设计中取得更好的效果。
方法如下:
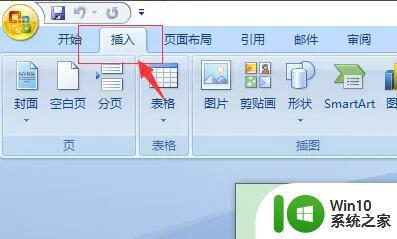
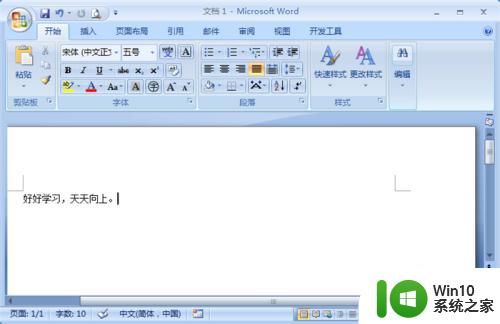
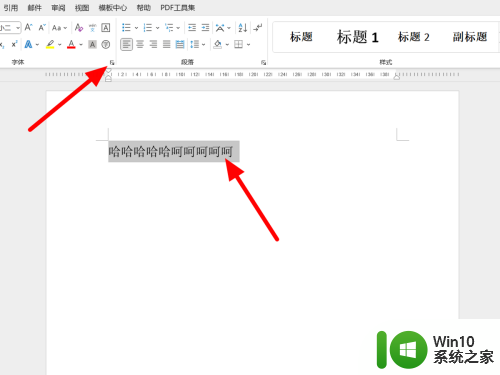
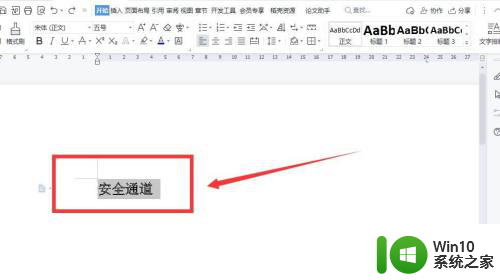
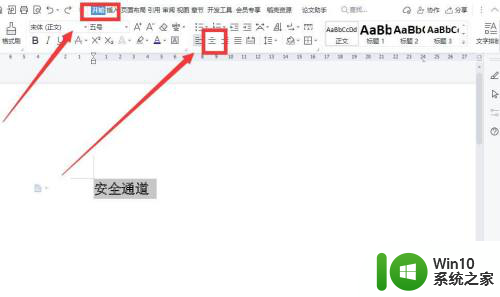
1.首先,输入文字,然后点击工具栏的【开始】(如图所示)

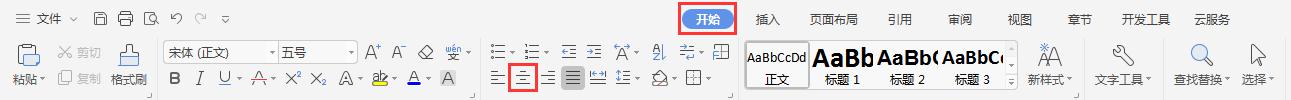
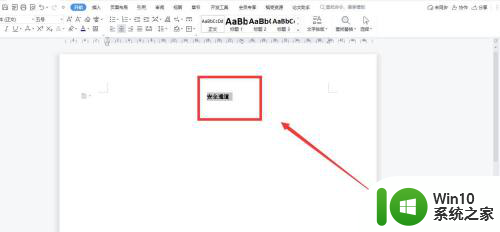
2.然后找到【居中】图标,将文字居中(如图所示)


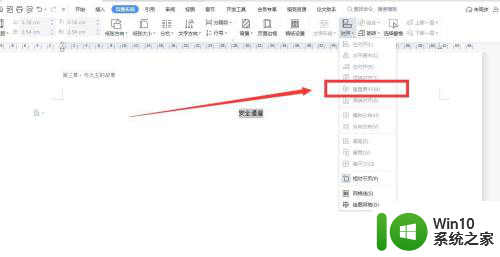
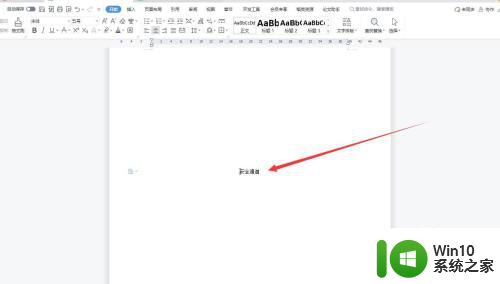
3.然后点击工具栏的【页面布局】,然后找到【对齐】。点击【对齐】旁的倒三角形,在下拉菜单中点击【垂直居中】,就可以了(如图所示)


以上就是Word将文字居中的全部内容,如果遇到相同情况的朋友们,请参照小编的方法进行处理,希望对大家有所帮助。